При подвязке к сайту различных функций по сео-аналитике, достаточно частой задачей является проверка того, какие из элементов попали в область видимости, а какие – нет, т.е. Какие из товаров, например, пользователь реально увидел. https://deveducation.com/ Широкое распространение получила БЭМ-методология (расшифровывается как «Блок, Элемент, Модификатор») — это подход, основанный на простом правиле.
Скидка на добавление сайта в Google сервисы
Чтобы не запутаться — в CSS придумали бутстрап несколько правил. Они помогают правильно стилизовать элемент и не запутаться. 👉 Селекторы класса обозначают конкретный элемент или часть сайта.
Boilerplate или Bootstrap – что выбирать при создании проекта?
Буквально каждое действие сотрудника можно отслеживать в режиме On-line. После того как мы внедрили данный продукт Фронтенд у себя в компании, прошло более полугода. За это время мы успели внедрить автоматизированные программы подготовки стажеров, провели 3 аттестации всего торгового персонала и, конечно же, каждую неделю сотрудники получают новые знания через СДО.
Классы для изменения свойства display
Одним из способов установки TypeScript является использование менеджера пакетов NPM для Node.js. Ниже представлен пример использования локализуемой строки FileContentActionDescr в качестве заголовка для нового действия раздела Контакты (Contacts). Путь к веб-приложению, из которого будет вычитана информация по соединению с базой данных. Документация на данном сайте поддерживается только до версии Creatio 8.0.4 включительно. Как руководитель направления электронного обучения, я рада, что корпорация «Юрія-Фарм» нашла идеальный инструмент для повышения эффективности корпоративного обучения.

Интернет-магазин, дизайн на Bootstrap
Это инструмент для быстрой настройки компонентов. Вы можете применять утилиты к элементам HTML, чтобы менять их стиль и расположение без необходимости создавать собственные CSS классы. Вы можете просто использовать уже готовые утилиты и сэкономить много времени и усилий. Мучает только один вопрос — почему я не стал её использовать раньше?

Это единственная разработка, которая вышла из моих личных «закромов» на публику. Я люблю PHP и его возможность писать небольшие приложения, но мне не нравится, то что его пытаются использовать как Java. Меня тошнит от бездумного раздувания кода, использования ООП там, где оно сто лет не нужно, тупая мода делать всё на классах, интерфейсах и трейтах, придумывать «сто-пицот» оболочек над стандартными функциями…
Недостатков css-фреймворков нет в верстке через LESS. Главное преимущество здесь в том, что вебмастер только один раз задаёт html-код, а дальше всю работу выполняет в less-файле. В том случае, если вы готовите страницы своего сайта для печати, а не только для экранного просмотра, имеет смысл воспользоваться классами, изменяющими свойство display у элементов при печати. Boilerplate является шаблоном для быстрого старта при разработке fron-end’а, который содержит в себе наилучшие готовые образцы, взятые из практики веб-разработки.
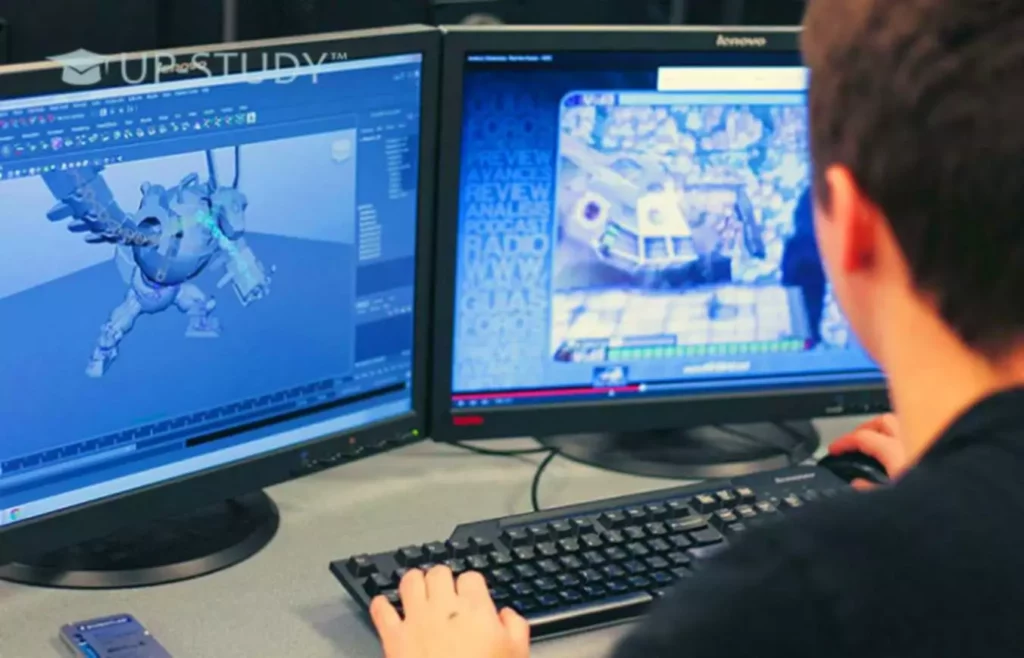
Но в целом приятная штука и очень много где требуется. В начале 2000-х жёсткого разделения на Front-end и Back-end не было. Программистов на HTML и CSS называли «верстальщиками». Слово оставили в обиходе, но разработчики прокачались дальше. Теперь их называют «веб-разработчик» или «фронтенд-разработчик».
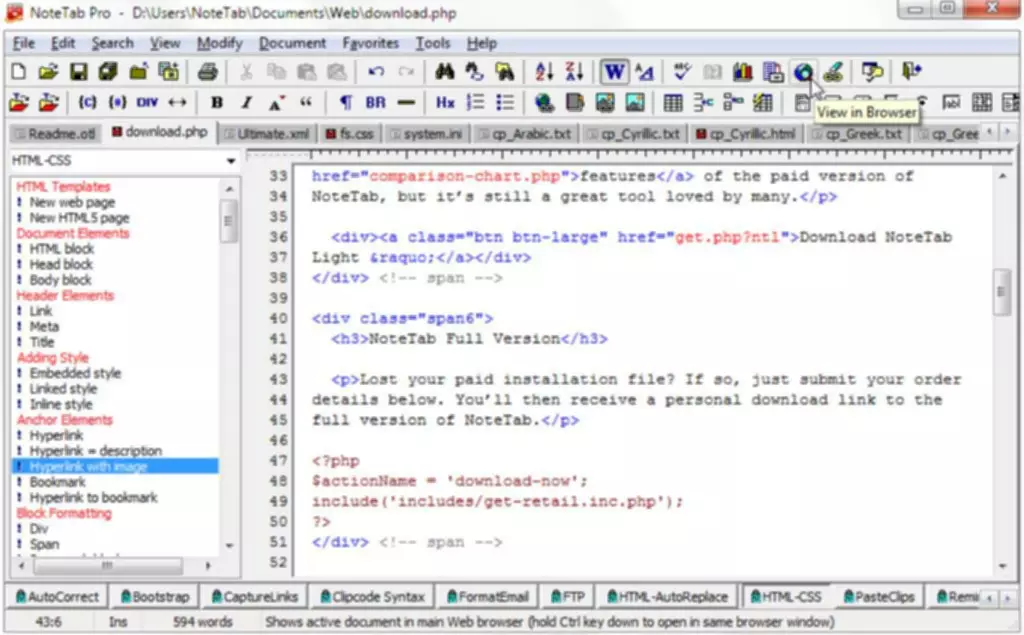
В более сложном варианте, особенно если используются браузерные префиксы данный подход будет более эффективен (см. например микс .box_shadow). «Класс компонента» пусть совпадает с именем файла по какой-то предопределённой схеме. Например в моём варианте компонент с названием сайта и строкой поиска – это ns-search. Простой пример, который показывает, что вебмастер пользуется уже готовыми css-стилями и не тратит время на их написание. Его работа заключается в том, чтобы модифицировать html-код. В первую очередь нужно определить основную категорию пользователей (мобильные или desktop).
В итоге в конечный css-код содержит гиганское количество ненужного хлама. Если бы разработчики фреймворка предложили верстать сайты через LESS (как это они сами делают), то вебмастеру было бы удобней указывать стили через предопределённые миксы, не завязываясь на css-классы. При запросе сервер IIS ищет запрашиваемый контент в этой папке и сразу же отправляет его приложению. В пакет могут быть добавлены любые файлы, однако использоваться будут только файлы, необходимые для клиентской части Creatio.
- При этом, немаловажную роль играет гибкий подход создателей системы к реализации индивидуальных запросов и решению учебных задач, их желание помогать и вовлеченность в реализацию задумок клиента.
- В коде миксов я использовал хелперы из default-шаблона (см. css/less/include/helpers.less).
- После того как мы внедрили данный продукт у себя в компании, прошло более полугода.
- В конце концов, это всегда можно поискать в гугле или найти нужный ответ на stackoverflow.
- Так выглядело создание сайтов 30 лет назад на примере персонального блога.
- Клиентская поддержка Collaborator-я превышает ожидания — я всегда получаю профессиональную консультацию по моим запросам по использованию системы, разработки новых корпоративных программ.
В эту стоимость не учтены цены за хостинг, домен, SSL сертификат безопасности и иные дополнительные услуги, которые так же могут предоставляться покупателю для эффективного продвижения и маркетинга в социальных сетях. Часто бывает необходимость вывести список div-блоков с выравниванием высоты каждого из них относительно друг друга. Иногда бывает нужно перезагрузить страницу (или произвести редирект на другую страницу) после выполнения какого-либо события, например, отправки аяксом данных на сервер. Хм, спасибо — это я прочел в статье выше(иначе б не удивлялся).Но в чем смысл статьи если подача по сути «в период обучения — пользуйтесь интернетом, его хватит »? Вы ведь могли этим тезисом и ограничиться(вместо написания стольки то букв). Потом пообщался со знакомым — он сказал есть задача склепать сайтец, а конкретно сверстать макет и натянуть на modx.
Для этого создайте descriptor.json в Название пользовательского пакета\Files. Для этого скопируйте файл в папку Название пользовательского пакета\Files\src\js, например, MyPackage\Files\src\js. Режим разработки в файловой системе описан в статье Внешние IDE. I18n — это плагин для AMD-загрузчика (например, RequireJS), предназначенный для загрузки локализуемых строковых ресурсов. Исходный код плагина можно найти в GitHub-репозитории. По умолчанию — false (выполняется генерация файлового контента для измененных схем).

Также я сделал новую документацию, которая рассчитана и на новичков, и на более опытных вебмастеров. Да, и сам официальный сайт я тоже переделал под лендинг. Данный вариант реализации уже давным давно заслужил свое право на существование и используется в миллионах сайтов, но что делать на устройствах, лишенных такого блага цивилизации, как компьютерная мышь? И в копилку , даже если полностью отбросить «сыроварную» стилистику — понятние «fron-end» сильно смазано.
Свойство не работает без значения — это то, как изменится элемент, когда его прочитает браузер. Если у абзаца цвет шрифта изменится на красный, то к нему применили значение «красный». Лучше — создавать отдельный файл и прикреплять его ссылкой в разметку. А ещё стили так удобно читать и исправлять — лишняя разметка не мешает. Получается, что стили находятся внутри документа HTML.

